Tim Chaten was kind enough to invite me to chat about my app Captionista, iPad and Mac on episode #177 of iPad Pros podcast where we talk about the app’s origins and the challenges with social video captions and subtitles in general
We tried using video ads for Indie App user acquisition. Are TikTok ads a scam?
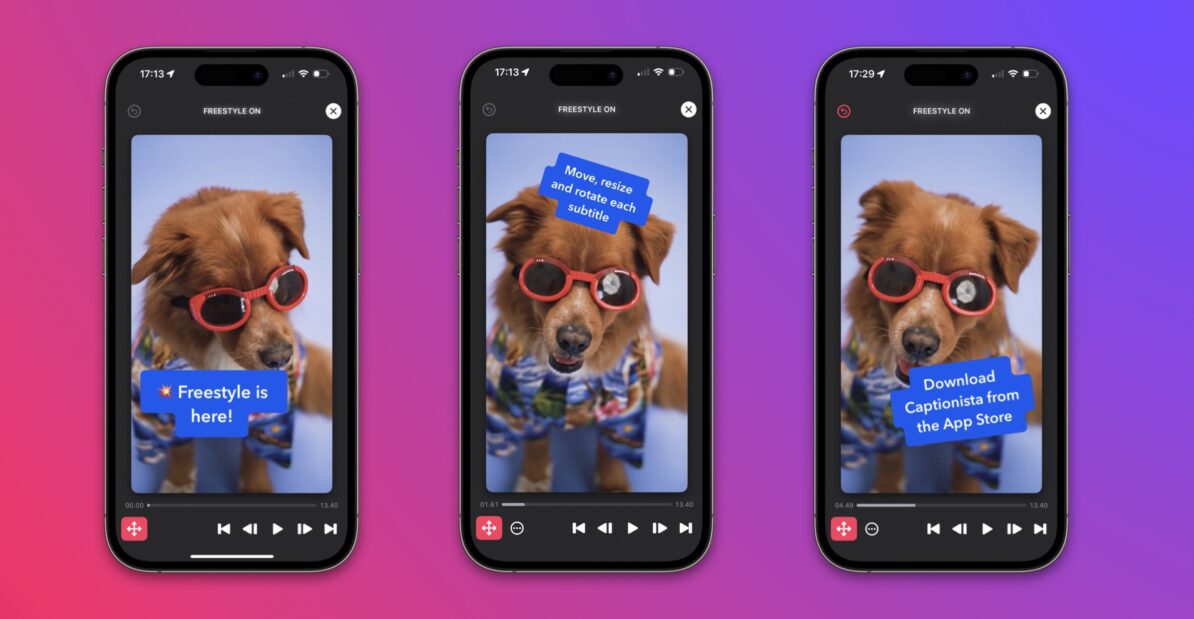
Back in late August 2022 we launched version 1.0 of our social video subtitling app Captionista into a crowded segment dominated by huge players including CapCut which is owned by the company behind TikTok. This makes App Store Search ads way too expensive for the keywords we need.
As we were just this week posting videos as part of the marketing, we tried paid video ads to see if that might move the needle. We’ve experimented a little before, but this time we spent more over a shorter period.
TL:DR; Sad trombone sound with a spicy twist.
Radar: FB9697336 – ScrollViewReader scrollTo scrolls incorrectly sometimes, affected by unrelated padding
Hit this one while working on our video subtitles app Captionista once iOS 15 came out. Spooky scrolling action at a distance.
Is your SwiftUI ScrollView scrolling to the wrong location in iOS 15?
I isolated a couple of new iOS 15 ScrollView bugs recently while working on the timing editor view in our new video subtitling app Captionista. These particular problems did not exist in iOS 14.
Beware the cancelled interactive dismiss of SwiftUI popovers
Another in the long serious of little niggles with SwiftUI popovers on iPad. This time, it’s more serious but there is a workaround.
If you show a sheet the user can interactively dismiss these on iOS, but they can also cancel the dismissal by bringing the sheet back up near to its “shown” position.