The app we’re working on is for adding subtitles to videos on your iPhone or iPad and because it is video oriented we’re forcing dark mode as the colour scheme using .environment(\.colorScheme, .dark).
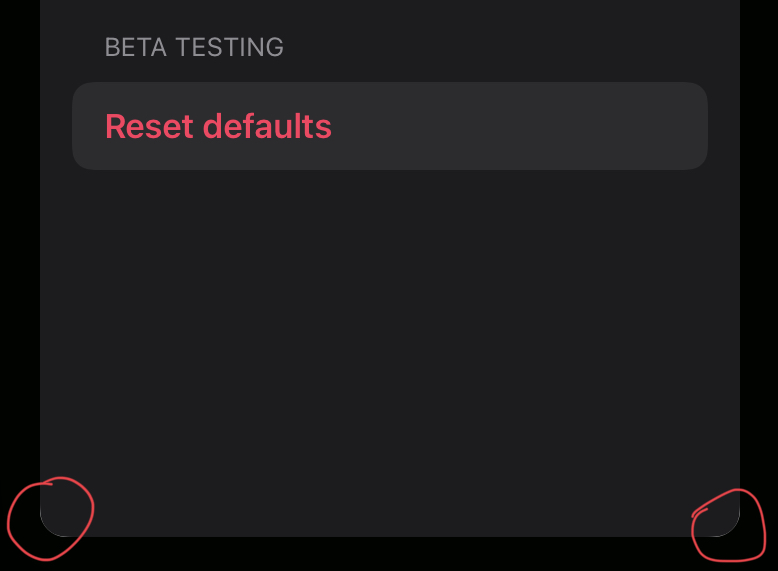
This works great mostly, but we found that on iPad if you use popovers, the corners have a light antialiasing artefact if the system colour scheme is set to light.